투비소프트 국내사업본부 프리세일즈팀 김차영 수석, 조신애 책임

조신애 책임(오른쪽)
| 1. 반응형 웹의 진실: 트렌드 따라가다 내실 놓친다 <5월호> 2. 적응형 웹 전성시대: 반응형 웹의 대안이 될 수 있나 <이번호> 3. 적응형 웹 적용 성공사례: 실제 레퍼런스 통한 사례 소개 및 분석 |

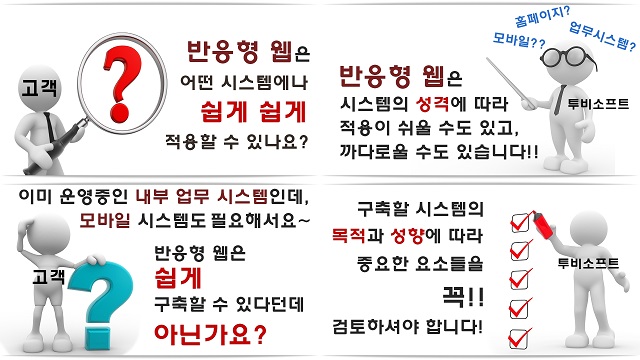
[그림1]은 최근 고객과의 기술미팅에서 빈번하게 발생하는 대화 내용이다. 나는 고객에게 명확한 답을 내려주지 않고 다시 질문한다. 어떤 시스템을 구현하고자 반응형 웹을 고려하고 있는지 말이다.
왜냐하면 고객이 생각하는 이상적인 부분과 현실 사이에는 간극이 제법 크기 때문이다. 고객 입장에선 최근의 웹표준 기술을 감안할 때 ‘CSS 미디어 쿼리 좀 쓰면 되는 거 아닌가?’라고 쉽게 생각할 수 있는데, 실제로는 시스템 성격에 따라 검토해야 할 사항이 많다.
▶ 반응형 웹이 해결할 수 없는 방대한 콘텐츠: 국내 포털사이트
일반 홈페이지의 경우 기업 업무시스템이나 쇼핑몰·포털사이트 등에 비해 포함하고 있는 콘텐츠 양이 적은 편이라, 전달하려는 내용을 한 페이지에 표현하기 수월하다. 따라서 해상도 변경에 따라 화면의 레이아웃을 조절하는 반응형 웹을 적용하기 어렵지 않다.
반면, 앞서 말한 복잡한 기업 업무시스템이나 콘텐츠 내용이 많은 쇼핑몰, 포털 사이트 등은 어떻게 구현할 것인가? 국내 대표적인 포털사이트 ‘네이버’와 ‘다음’을 살펴보자. 두 포털사이트는 PC와 모바일에서의 접속 URL이 다르다. 이는 PC와 모바일 HTML 화면 자체가 다르다고 보면 된다.

두 포털사이트의 PC버전 첫 화면을 보자. 깔끔하게 잘 정리돼있지만, 일반 홈페이지와는 비교할 수 없을 정도로 한 화면에 담고 있는 콘텐츠가 많다. 이러한 PC버전 페이지와 사이즈만 다를 뿐 동일한 구성의 화면으로 모바일 페이지를 구현해주는 반응형 웹 방식에 대해, 두 포털 사이트는 사용자에게 불편함을 줘 사이트 경쟁력에 도움이 되지 않는다고 판단했던 것 같다.
기술을 잘 모르는 사람이 보더라도 PC 화면을 가득 채울 만큼의 많은 내용을 작은 화면인 모바일에 크기만 조정해 보여주는 것은 합리적이지 않을 것이다. 상상만 해도 눈에 피로가 몰려오는 것 같지 않은가? 사용자의 높은 이용 빈도가 곧 경쟁력인 두 포털사이트는 PC보다 더 많은 접속률을 보이는 모바일의 화면을 구현하기 위해 기획 단계부터 심혈을 기울인 듯하다. 이들이 모바일 화면을 구현하며 택한 방식은 적응형 웹이다.
▶ 적응형 웹이란?

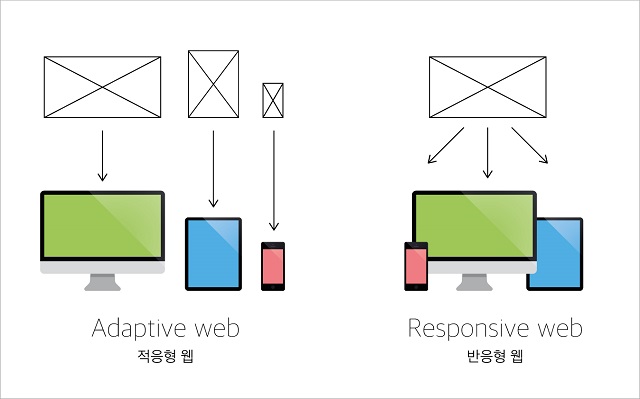
[그림3]을 통해 반응형 웹과 적응형 웹의 차이점을 쉽게 이해해보자. 반응형 웹은 한 번의 개발로 디스플레이 종류에 따라 화면 크기 및 해상도가 자동으로 조절돼 화면을 보여주는 방식인데 비해, 적응형 웹은 미리 정해진 몇 가지 화면 크기를 기준으로 두고 비율에 맞춰 페이지를 구성하는 방식이다.
‘적응형 웹’이라는 용어는 Aaron Gustofson이 2011년 출간한 그의 책 ‘Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement’를 통해 처음 알려졌다. 그는 반응형 웹 개념을 포함하는 포괄적인 개념으로 적응형 웹을 설명했으나, 국내에서는 두 개념의 기술적인 부분에 초점이 맞춰져 통용되고 있다.
▶ 적응형 웹의 특징
지난 컴퓨터월드 5월호에서 ‘반응형 웹은 어느 기기에서든 동일한 웹페이지를 제공받을 수 있고, 기업 및 개발자 입장에서는 기기마다 따로 코드를 개발·관리하지 않아도 된다. 때문에 초기 개발비용을 절감할 수 있을 뿐만 아니라 유지관리도 편리한 반면, 정보의 가독성이 떨어지거나 시스템 성능이 저하되는 등 몇 가지 아쉬운 부분이 있다’고 설명한 바 있다. 이러한 반응형 웹의 아쉬운 부분들을 과연 적응형 웹은 어떻게 보완할 수 있을까? 몇 가지 사례를 통해 알아보자.
1. 콘텐츠의 양이 많을 경우
국내 시스템들은 많은 정보를 압축해 한 화면에 표현하는 것을 선호한다. (5월호 참고) 단순한 웹페이지나 홈페이지의 경우는 그나마 콘텐츠가 단순하나, 소셜커머스나 기업 업무시스템들은 콘텐츠의 양이 많고 복잡한 화면들이 대부분이다. 따라서 미디어 쿼리 등을 이용한 단순 레이아웃 변경 방식인 반응형 웹으로 콘텐츠의 배치와 배열을 정리하기란 쉽지 않은 일이다. 반면, 적응형 웹은 기획 첫 단계부터 기기에 알맞은 해상도를 고려한다. 화면에 담길 콘텐츠의 양을 조절하고 기기에 최적화된 디자인을 함으로써 가독성을 높이는데 상대적으로 자유롭다.
2. 그리드 형태의 데이터 표현이 빈번한 경우
반응형 웹은 그리드(Grid) 형태로 데이터를 표현하는 것이 쉽지 않다. 행(Row)과 열(Column)을 표현하는 그리드에서 행의 개수는 비교적 익숙하게 사용하는 상하 스크롤로 표현한다지만, 해상도에 따라 열의 데이터가 안 보이는 경우도 발생하고 가로축으로도 스크롤이 생겨서 정보를 확인하는데 불편함을 야기한다. 하지만 적응형 웹은 디바이스 화면 사이즈에 맞는 열의 개수를 감안해 디자인할 수 있으므로 상하좌우로 스크롤바가 생기는 불편함을 없앨 수 있다.
3. 시스템 성능이 중요한 경우
반응형 웹은 기기별 CSS스타일과 개발 소스들을 전부 로딩하기 때문에 시스템 로딩 속도나 성능에 영향을 주는데 비해, 적응형 웹은 제작한 기기에 해당하는 CSS스타일과 개발 소스만 로드하기 때문에 상대적으로 성능 이슈가 적다.
이처럼 적응형 웹은 기기별 맞춤형 기획을 진행하고 및 개발하는 방식을 택해 반응형 웹의 아쉬운 부분들을 보완한다. 이에 앞서 언급한 대형 포털사이트 네이버나 다음 역시 PC와 모바일 페이지의 URL 주소를 별개로 두고(즉, 기기별 페이지를 분리함으로써) 기기에 따라 높은 만족도의 사용자경험을 제공하고 있는 것이다.
▶ 적응형 웹의 필요성
적응형 웹 구현방식이 필요한 경우로는 여러 가지가 있을 수 있으나, 주로 아래와 같은 경우 적응형 웹을 택하는 것이 더 적절하다고 판단된다.
1. 오래 전 구축된 레거시 시스템
레거시 시스템(Legacy System)은 현재까지 쓰이고 있거나 영향을 주고 있는 낡은 기술이나 방법론, 컴퓨터 시스템, 소프트웨어 등을 말한다. 기업의 레거시 시스템들은 짧게는 수년간, 길게는 몇 십년간 사용돼온 PC 위주 시스템으로, PC에 최적화된 디자인과 기능들로 구성돼있다. 따라서 단순하게 콘텐츠의 배치와 크기 조절을 통해 모바일 시스템을 구축하는 것은 현실적으로 어렵다. 이 때문에 레거시 시스템을 활용하고 있는 기업에서는 적응형 웹 구현방식으로 새롭게 모바일 시스템을 구축하는 경향이 있다.
2. 특수한 목적성을 띤 시스템
일반적인 홈페이지나 이벤트성 페이지 등 대고객 서비스를 지향하는 웹은 처음부터 반응형 웹을 검토해 적용하는 것이 편할 수 있다. 하지만 예를 들어 택배, A/S 기사처럼 특정 목적을 위해 시스템을 사용하는 사용자들은 본인이 활용하는 디바이스에 최적화된 시스템을 사용하길 원한다. 따라서 이들이 효율적으로 시스템을 활용할 수 있도록 적응형 웹을 활용해 디바이스에 최적화된 시스템을 구현하는 것이 좋다.
3. 유지보수 편의를 우선시하는 시스템
위 두 가지 경우에 포함되지는 않으나 여러 가지 이유로 반응형 웹을 적용하기 난해한 시스템이 있을 수 있다. 이런 경우 애초에 다른 환경에서 구동되는 시스템을 각각 분리해 기획·개발하는 것이 효율적일 수 있다. 한 번의 개발 또는 하나의 소스로 모든 환경에 알맞은 시스템을 설계하고 구현하는 것이 이상적이긴 하나, 그 실현을 위한 고려사항이 생각보다 많고 원하는 성능을 낼 수 있을지도 장담할 수 없기 때문이다. 그래서 처음부터 각 사용자 환경을 별도로 분리해 처리하는 것이다.
또한 기간계 업무시스템처럼 상대적으로 오랜 기간 동안 유지보수를 지속적으로 진행하는 시스템은 기기에 따라 비즈니스 로직이 달라지고, 그에 따라 화면이 달라지기도 한다. 그러므로 적응형 웹을 고려하는 것이 현명할 수 있다.
▶ 적응형 웹의 극복과제
적응형 웹이 위에서 언급한 것처럼 장점으로만 가득한 걸까? 결론부터 말하자면 그렇지 않다. 적응형 웹도 분명 아쉬운 부분을 갖고 있다.
예를 들면 웹 분리 개발에 따른 비용 문제가 있을 수 있다. 결국은 디바이스에 적절한 페이지 혹은 시스템을 각각 제작해야 하므로, 그 비용에 대한 효용성을 고려해야 하는 것이다. 또 분리해 개발한 웹에 수정사항이 발생하면 다른 환경에 최적화된 나머지 웹페이지도 수정·변경해야 하므로 개발자로선 다소 번거로워질 수 있다. 새로운 디바이스가 시장에 나오면 이에 대한 고려도 해야 하는데, 특히 대고객 서비스의 경우 검색엔진최적화(SEO) 측면도 신경 쓰이는 부분일 수 있다.
여전히 반응형 웹이 N스크린(N-Screen) 대응을 위한 대표적인 방법론으로 거론되고 있는 것은 적응형 웹이 성공사례를 축적해나가며 극복해야 할 중요한 과제 중 하나다. 적응형 웹의 성공사례를 통해 사용자경험을 고려하지 않은 채 구현된 반응형 웹이 ‘N스크린이 양산해내는 문제점들을 근본적으로 해결했다고 봐야 하는 것인지’에 대해 지속적으로 의문을 제기하고, 많은 사람들의 인식 속에 뿌리내린 ‘반응형 웹에 대한 환상들’을 바로잡아 나가야 할 것이다.
▶ 스마트한 UI, 만족스런 UX
지난 5월호의 반응형 웹에 대한 내용부터 앞서 정리한 내용들까지를 모두 떠올려보자. 과연 적응형 웹을 반응형 웹의 대안으로 언급할 수 있을까? 스마트한 UI, 만족스런 UX를 위한 웹 구현 방법은 적응형 웹이 유일할까?
살펴본 바와 같이 반응형 웹의 일부 단점들을 적응형 웹이 보완해주는 것은 분명하다. 적응형 웹은 모든 스크린 사이즈에 대응하는 정교함에서는 반응형 웹에 비해 떨어지지만, 디바이스에 최적화된 레이이웃과 콘텐츠를 사용하고 자바스크립트를 통해 장치를 분석해 그에 맞는 동작을 구현해낼 수 있기 때문이다.
반응형 웹도 적응형 웹도 활용된 지 얼마 안 된 최신 기술에 속한다. 아쉬운 부분들을 극복하기 위한 방법과 기술들이 지속적으로 개발되고 있는 상황이고, 이렇게 개발된 기술들은 공유와 수정의 과정을 거치며 점진적으로 발전하고 있다. 따라서 현재에 국한해 적응형 웹을 반응형 웹의 대안으로 설명할 수는 있겠으나, 적응형 웹만이 유일한 정답이라고 확정짓는 것은 시기상조일 수 있겠다.
필자는 반응형 웹과 적응형 웹을 이론적으로 접근하는 것이 아닌, 경험적이고 실제적으로 접근해야 함을 강조하고 싶다. 반응형 웹과 적응형 웹을 상황에 맞게 적절하게 사용하는 것이 ‘N스크린 대응과 사용성’이라는 두 마리 토끼를 잡는 방법이 될 것이며, ‘PC부터 모바일에 이르기까지 얼마나 만족할만한 사용성을 실제로 제공할 수 있는가’에 대한 고민이 우선시돼야 한다는 것이다.
이에 다음 컴퓨터월드 7월호에서는 반응형 웹과 적응형 웹의 실제 적용사례를 통해 각 특징을 비교하고, 실제 사용자 편의성을 고려한 UX 관점이란 무엇인지 살펴보도록 하겠다.